In diesem Tutorial möchte ich dir einmal den Zeichenstift und das Knotenwerkzeug in Affinity Photo genauer Vorstellen.
Was du damit alles machen kannst? Nun ja, das ist eigentlich nur deiner Fantasie und deiner Kreativität überlassen.
Mit dem Zeichenstift kannst du sogenannte Pfade erstellen. Damit kannst du Objekte deiner Wahl erstellen. Ein kleiner Tipp von mir: erstelle dir eine Skizze. Damit bist du im Erstellen deines Objektes einfach ein wenig freier und kannst im Anschluss in Affinity Photo, direkt anfangen.

In meinem Beispiel möchte ich eine blaue Schleife erstellen. Diese habe ich mir in drei bestimmte Bereiche unterteilt. Vordergrund, obere Rundung und der Teil der Schleife der im Hintergrund liegen soll.
Somit muss ich drei Bereiche mit dem Zeichenstift zeichnen und diese mit dem Knotenwerkzeug an die Skizze anpassen.
Inhaltsverzeichnis
Zeichenstift
Wenn du dir eine Skizze erstellt hast, kannst du diese nun in Affinity Photo einfügen.
Im Anschluss wählst du in der linken Arbeitsleiste den Zeichenstift aus. Nun kannst du auf einer, beliebige Stelle in der Skizze klicken.

Dabei wirst du feststellen, dass dort ein kleines Quadrat auftaucht, wenn du nun auf eine weitere Stelle auf deiner Skizze klickst, erscheint ein weiteres Quadrat und eine Linie verbindet diese beiden Quadrate.
Jetzt kannst du anhand deiner Skizze verschiedene Punkte setzen und am Ende verbindest du diese miteinander. Dazu musst du nur auf dein erstes Quadrat klicken.

In deiner Ebenen Übersicht erscheint nun eine neue Ebene mit der Bezeichnung „Objekt“. Das geschieht mit jedem Pfad, den du mit dem Zeichenstift erstellst.
Das bringt dir den Vorteil, dass du im Anschluss diesen Pfad noch einmal unabhängig von anderen Pfaden bzw. Objekten bearbeiten kannst.
Knotenwerkzeug
Jetzt sieht das ganze natürlich sehr unschön aus und wir müssen das ganze noch in Form bringen. Dazu gehst du erneut auf den Zeichenstift in der linken Werkzeugleiste und klickst auf das kleine Dreieck. Jetzt öffnet sich ein Kontext-Menü und dort kannst du das Knotenwerkzeug auswählen.
Mit dem Knotenwerkzeug kannst du die erstellten Pfade verformen.
Dazu gehst du einfach auf einer dieser Linien und ziehst mit gedrückter Maustaste, die Linie an gewünschte stelle. Dabei entsteht eine Kurve. Je mehr du die Linie ziehst, um so steiler wird diese.

Auch an den zuvor erstellten Quadraten kannst du die verformte Linie präziser anpassen. Klickst du auf ein Quadrat, erscheinen zwei Anfasser. Mit diesen kannst du z.B. die Kurve noch verfeinern.

Um sicherzustellen, dass du keine Kante in der Kurve hast, kannst du den Anfasser so lange ziehen, bis dieser sich rot verfärbt. Dadurch kannst du sicherstellen, dass du keine Kannten in einer Kurve hast.
Mit dem Zeichenstift, kannst du auch noch im Nachhinein Punkte auf der Linie Setzen um ein optimales Ergebnis zu erzielen.
Hast du deine Skizze nachgezeichnet und bist soweit zufrieden, geht es nun an die Farbliche Gestaltung.

Im Übrigen, sollten jetzt drei Objekte in der Ebenen Übersicht angezeigt werden und natürlich die Ebene mit der Skizze.
Die Ebene mit der Skizze kannst du jetzt ausstellen und z.B. noch eine Hintergrundfarbe einfügen. Dazu kannst du eine neue Pixelebene erstellen und diese im Anschluss mit einer beliebigen Farbe füllen.

Jetzt solltest du noch überprüfen, ob alle Objekte sauber miteinander abschließen und gegebenenfalls dies noch anpassen.

Farbe anpassen
Um das Ganze besser aussehen zu lassen, sollten wir die Farbe jetzt noch genauer anpassen.
In diesem Beispiel möchte ich eine blaue Schleife erstellen. Man könnte jetzt natürlich die ganzen Objekte mit Blau einfärben, jedoch sähe das nicht wirklich gut aus.
Damit wir einen schönen Effekt erzeugen können, benutzen wir in diesem Beispiel einen Verlauf.
Dazu wählst du einen Pfad aus, gehst oben links in der Bearbeitungsleiste auf Füllung und wählst dort den Punkt Verlauf aus.

Hast du denn ersten Bereich der Schleife mit einem Verlauf gefüllt, kannst du diesen Verlauf auch in den zweiten Bereich der schleife mit einfügen. Dazu gehst du oben rechts auf die Farbfelder und unter dem Punkt: zuletzt verwendet, müsste dein eben gerade erstellter Verlauf erkennbar sein.

Wichtig dabei ist nur, dass die Ebene, die du mit dem Verlauf einfärben möchtest, auch ausgewählt ist.
Nun kannst du einen Farblichen Verlauf erstellen. In diesem Beispiel soll die Schleife ja Blau werden, daher werde ich mit einem dunklen und einem hellen Blau arbeiten.
In der oberen Rundung der Schleife, würde ich ebenfalls einen Verlauf einfügen, jedoch würde ich hier als erste Farbe ein schwarz Auswählen und die zweite Farbe ebenfalls ein blau. Das Schwarz soll sozusagen einen Schatten imitieren.

Schatten einfügen
In dem oberen Bereich der Schleife, also in der Rundung, haben wir ja schon mit dem Verlauf eine Art Schatten imitiert. Damit die Schleife jedoch dreidimensional erscheint, müssen wir noch zwei weitere Schatten einfügen.
Damit wir den Effekt erzeugen, dass der vordere Teil der Schleife denn hinteren Teil der Schleife überlagert, brauchen wir hier einen Schatten.
Diesen Schatten können wir mit einem Rechteck erzeugen, dazu gehst du links auf deine Werkzeugleiste, suchst die Objekte und wählst dort das Rechteck aus. Wenn du nun die Shift-Taste drückst und ein Rechteck aufziehst, ist dieses Symmetrisch. Das Rechteck solltest du nun Schwarz färben und an die Stelle Positionieren, wo der Schatten später sein soll.

Damit das ganze wie ein Schatten aussieht, benutzen wir eine Unschärfe. Um genau zu sein die Gaußsche Unschärfe. Die findest du unter Filter → Unschärfe → Gaußsche Unschärfe. Jetzt kannst du die Unschärfe entsprechend anpassen.

Sollte das Rechteck noch alles überlagern, ziehst du dir dieses in der Ebenen Übersicht an die Position, dass es zwischen den beiden Schleifen teilen liegt.
Jetzt kommen wir zu dem zweiten Schatten. Dieser soll unterhalb der Schleife liegen. Dazu benötigst du einen Kreis.
Diesen findest du ebenfalls dort, wo du das Rechteck schon einmal ausgewählt hast. Mit der Shift-Taste kannst du dann einen Symmetrischen Kreis aufziehen.

Damit man den eindruck, gewinnt, dass der Schatten Flach ist, müssen wir den Kreis sozusagen noch hinlegen.
Diesen Effekt kannst du unter dem Punkt Gitterverzerrung erzeugen. Die Gitterverzerrung findest du ebenfalls links in deiner Werkzeugleiste.
Sobald das Tool ausgewählt ist, hast du vier Anfasser, zwei Oben und zwei unten. Die oberen Anfasser ziehst du nach unten. Solange bis man den Eindruck hat das der Kreis flach auf dem Boden liegt. Das muss jetzt auch nicht schön aussehen, später wird man es nicht mehr erkennen.

Um aus dem Kreis einen Schatten zu machen, gehen wir genauso wie bei dem Rechteck vor. Filter → Unschärfe → Gaußsche Unschärfe. Unschärfe entsprechend anpassen.

Sollte dir der Effekt zu Stark sein, kannst du die Deckkraft der Ebene noch anpassen.
Feinschliff
Jetzt sind wir so gut wie Fertig. Um das ganze noch ein wenig aufzuwerten, würde ich gerne noch einen Effekt hinzufügen.
Damit dieser Effekt auf die ganze Schleife wirken kann, müssen wir vorher eine Gruppe erstellen. Dazu wählst du alle Ebenen aus, die die Schleife betreffen. Nun gehst du unten in der Ebenen Übersicht auf den Ordner. Nun hast du alle Element die, die Schleife betreffen gruppiert.
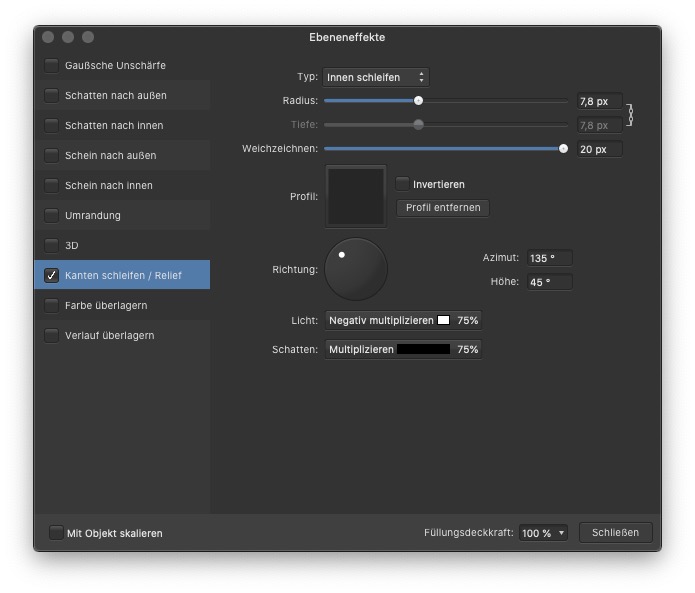
Um den Effekt jetzt wirken zu lassen, gehst du in der Ebenen Übersicht auf Effekte und wählst dort den Punkt: Kanten schleifen / Relief. Klickst du dort auf das Zahnrad, werden dir weitere Optionen angezeigt.
Denn Regler für Weichzeichen würde ich auf 100 Pixel setzen und den Radius so lange anpassen, bis es dir gefällt.

Dieser Effekt ist jetzt nicht zwingen notwendig, lässt die Schleife aber etwas lebendiger wirken.
Und Fertig bist du 🙂
Wie du siehst, kann man mit etwas Übung und Kreativität mit dem Zeichenstift und dem Knotenwerkzeug in Affinity Photo tolle Ergebnisse Erzielen.
Ich hoffe, dir hat das Tutorial gefallen und konnte dir ein wenig Helfen und für etwas Inspiration sorgen.

Ich bin der Typ, der sich für Fotografie und Bildbearbeitung und allerlei anderen technischen Unsinn interessiert 😉